Im heutigen Artikel möchte ich Euch erklären, wie Ihr mit dem kostenlosen Bildbearbeitungsprogramm GIMP einen Lichtschwert-/Laserschwert-Effekt für Eure LEGO® Star Wars™ Fotos und Stop-Motion-Filme erstellen könnt.
Inhaltsverzeichnis
Was benötigt Ihr?
- Ein Foto von einer LEGO® Minifigur mit Lichtschwert.
Ich verwende für diesen Artikel ein Bild von Rey mit einem blauen LEGO® Lichtschwert. Es hat die Maße 1920 x 1080 Pixel.
Falls Ihr gerade kein eigenes zur Hand habt, könnt Ihr gerne das Bild von Rey zum Ausprobieren verwenden. Hier der Link zur Datei. Rey mit Lichtschwert – Original - Die Bildbearbeitungssoftware GIMP.
Es gibt GIMP für Windows, Linux und macOS. Die Software könnt Ihr auf der offiziellen GIMP-Webseite unter dem Link https://www.gimp.org/downloads/ herunterladen.
Ich verwende in diesem Artikel die Version 2.8. GIMP für Windows.
Schritt 01 – Bilddatei in GIMP öffnen
Nachdem Ihr GIMP gestartet habt, könnt Ihr das Originalbild von Rey über das Menü Datei » Öffnen … laden.
Schritt 02 – Neue Ebene erstellen
Das eigentliche Originalbild wollen wir nicht verändern, sondern werden den Lichtschwert-Effekt durch die Überlagerung von mehreren Ebenen erzeugen. Die erste Ebene erstellt Ihr in dem Ihr in der GIMP Menüleiste auf Ebene » Neue Ebene … klickt.
 Danach öffnet sich der folgende Dialog. In dem Ihr den Namen der Ebene, die Breite, Höhe und die Hintergrundfarbe festlegen könnt.
Danach öffnet sich der folgende Dialog. In dem Ihr den Namen der Ebene, die Breite, Höhe und die Hintergrundfarbe festlegen könnt.
Die erste Ebene nennt Ihr Weiss 1. Die Breite und Höhe hat die gleiche Pixelanzahl wie das Originalbild. In diesem Beispiel sind es 1920px Breite, 1080px Höhe. Die Ebenenfüllart wird auf Transparenz eingestellt.
Zum Abschluß beendet Ihr den Dialog mit Linksklick auf OK
Schritt 03 – Ebene auswählen
 Nachdem Ihr die Ebene Weiss 1 erstellt habt, seht Ihr diese in der Ebenen – Liste.
Nachdem Ihr die Ebene Weiss 1 erstellt habt, seht Ihr diese in der Ebenen – Liste.
Wählt nun die Ebene Weiss 1 mit einem Linksklick aus der Liste aus.
Den Modus lasst Ihr unverändert auf Normal und die Deckkraft auf 100%
Schritt 04 – Umriss von Rey’s Schwert auswählen
 Wählt das Tool Freie Auswahl aus dem Werkzeugkasten aus.
Wählt das Tool Freie Auswahl aus dem Werkzeugkasten aus.
 Mit dem Zeiger setzt Ihr nun durch Linkklicks entlang dem blauen Lichtschwert Verbindungspunkte.
Mit dem Zeiger setzt Ihr nun durch Linkklicks entlang dem blauen Lichtschwert Verbindungspunkte.
Zwei Punkte werden automatisch mit einer Linie verbunden. An den Ecken des Lichtschwertes müsst Ihr daher mehrere Punkte in kleinen Abständen entlang der Rundung setzen.
Zum Abschluss verbindet Ihr den letzten Punkt mit dem Anfangspunkt.
Die fertige Auswahl wird mit einer gestrichelten, sich bewegenden Linie dargestellt.

Schritt 05 – Auswahl füllen
 Nachdem Ihr die Umrisse des Lichtschwerts ausgewählt habt, muss es mit Farbe gefüllt werden.
Nachdem Ihr die Umrisse des Lichtschwerts ausgewählt habt, muss es mit Farbe gefüllt werden.
Dafür klickt Ihr im Werkzeugkasten das Symbol Füllen an.
Die Füllfarbe wird Weiß sein. Diese könnt Ihr durch Klick auf die Vordergrundfarbe (hier bereits Weiß im ersten roten Kasten) einstellen.
In den Werkzeugeinstellungen ändert Ihr den betroffenden Bereich auf Ganze Auswahl füllen.
Den Modus lasst Ihr auf Normal und die Deckkraft auf 100%.
 Achtet jetzt darauf, dass Ihr immernoch die Ebene Weiss 1 verwendet. Bewegt Euren Mauszeiger in die Auswahl und macht einen Linksklick. Die Auswahl wird daraufhin mit Weiß gefüllt.
Achtet jetzt darauf, dass Ihr immernoch die Ebene Weiss 1 verwendet. Bewegt Euren Mauszeiger in die Auswahl und macht einen Linksklick. Die Auswahl wird daraufhin mit Weiß gefüllt.
Schritt 06 – Neue Ebene “Blau 1” erstellen
Jetzt erzeugen wir die nächste Ebene. Wichtig dabei ist, dass Ihr die Auswahl des Lichtschwertes nicht aufhebt/ändert, da wir diese später in der neuen Ebene in Blau füllen. Die neue Ebene erstellt Ihr in dem Ihr in der GIMP Menüleiste auf Ebene » Neue Ebene … klickt.
 Danach öffnet sich der folgende Dialog. In dem Ihr den Namen der Ebene, die Breite, Höhe und die Hintergrundfarbe festlegen könnt.
Danach öffnet sich der folgende Dialog. In dem Ihr den Namen der Ebene, die Breite, Höhe und die Hintergrundfarbe festlegen könnt.
Die zweite Ebene nennt Ihr Blau 1. Die Größe bleibt bei 1920px Breite und 1080px Höhe. Die Ebenenfüllart wird wieder auf Transparenz eingestellt.
Schritt 07 – Ebene Blau 1 auswählen
 Nachdem Ihr die Ebene Blau 1 erstellt habt, seht Ihr diese in der Ebenen – Liste.
Nachdem Ihr die Ebene Blau 1 erstellt habt, seht Ihr diese in der Ebenen – Liste.
Wählt die Ebene Blau 1 mit einem Linksklick aus der Liste aus.
Den Modus lasst Ihr unverändert auf Normal und die Deckkraft auf 100%
Schritt 08 – Auswahl mit Blau füllen
Nachdem Ihr die Ebene Blau 1 ausgewählt, habt müsst Ihr wieder das Füllen Werkzeug benutzen. Dieses sollte auch noch aktiv sein, falls nicht klickt bitte im Werkzeugkasten wieder auf den Farbtopf.
 Als nächstes wird die Vordergrundfarbe von Weiß auf Blau geändert. Dafür klickt Ihr in den Werkzeugeinstellungen einfach auf das obere Rechteck (siehe im Bild roter Kasten)
Als nächstes wird die Vordergrundfarbe von Weiß auf Blau geändert. Dafür klickt Ihr in den Werkzeugeinstellungen einfach auf das obere Rechteck (siehe im Bild roter Kasten)
Im folgenden öffnet sich ein Dialog zur Farbauswahl. Ich habe hier ein Blau über die RGB Werte eingestellt. In diesem Beispiel verwende ich folgendes.
- R = 0
- G = 140
- B = 255
Danach macht Ihr einen Linksklick auf OK.
 Anschließend bewegt Ihr Euren Mauszeiger in das ausgewählte Lichtschwert. Bevor Ihr die Auswahl mit einem Linksklick füllt, überprüft bitte nochmal ob auch die Ebene Blau 1 noch markiert ist.
Anschließend bewegt Ihr Euren Mauszeiger in das ausgewählte Lichtschwert. Bevor Ihr die Auswahl mit einem Linksklick füllt, überprüft bitte nochmal ob auch die Ebene Blau 1 noch markiert ist.
Schritt 09 – Auswahl aufheben
 Jetzt könnt Ihr die Auswahl des Lichtschwertes aufheben. Dafür klickt Ihr in der Menüleiste auf Auswahl und anschließend auf Nichts.
Jetzt könnt Ihr die Auswahl des Lichtschwertes aufheben. Dafür klickt Ihr in der Menüleiste auf Auswahl und anschließend auf Nichts.
Die gestrichelte, sich bewegende Linie um das Lichtschwert ist nun verschwunden.

Schritt 10 – Ebenen duplizieren, umbenennen und Reihenfolge ändern
Es werden zwei weitere Ebenen benötigt. Diese werden nicht neu erstellt, sondern die Ebenen Weiß 1 und Blau 1 jeweils dupliziert.
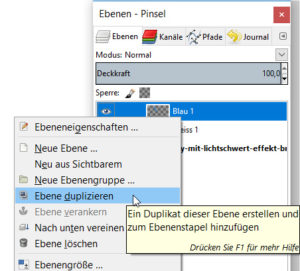
 Dafür klickt Ihr mit der rechten Maustaste zunächst auf die Ebene Blau 1 und wählt Ebene duplizieren.
Dafür klickt Ihr mit der rechten Maustaste zunächst auf die Ebene Blau 1 und wählt Ebene duplizieren.
Danach klickt Ihr mit der rechten Maustaste auf die Ebene Weiss 1 und wählt ebenfalls Ebene duplizieren.
 Ihr solltet nun in der Ebenen-Liste insgesamt 5 Ebenen haben. Die soeben duplizierten Ebenen sollten die Namen Weiss 1-Kopie und Blau 1-Kopie haben.
Ihr solltet nun in der Ebenen-Liste insgesamt 5 Ebenen haben. Die soeben duplizierten Ebenen sollten die Namen Weiss 1-Kopie und Blau 1-Kopie haben.
 Die neuen Ebenen benennt Ihr noch um.
Die neuen Ebenen benennt Ihr noch um.
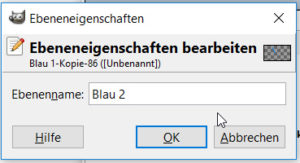
Zunächst klickt Ihr mit der rechten Maustaste auf die Ebene Blau 1-Kopie und wählt mit einem Linksklick Ebeneneigenschaften … aus.
 Tragt unter Ebenenname Blau 2 ein und drückt anschließend auf OK.
Tragt unter Ebenenname Blau 2 ein und drückt anschließend auf OK.
 Jetzt macht Ihr in der Ebenenliste einen Rechtsklick auf die Ebene Weiss 1-Kopie und wählt wieder Ebeneneigenschaften … aus.
Jetzt macht Ihr in der Ebenenliste einen Rechtsklick auf die Ebene Weiss 1-Kopie und wählt wieder Ebeneneigenschaften … aus.
 Unter Ebenenname tragt Ihr Weiss-2 ein und drückt abschließend auf OK.
Unter Ebenenname tragt Ihr Weiss-2 ein und drückt abschließend auf OK.
 Das ganze sieht dann so aus und Ihr seht in der Ebenenliste (von oben nach unten)
Das ganze sieht dann so aus und Ihr seht in der Ebenenliste (von oben nach unten)
- Blau 2
- Blau 1
- Weiss 2
- Weiss 1
- Originalbild
 Jetzt müsst Ihr die Ebenen noch in die richtige Reihenfolge bringen.
Jetzt müsst Ihr die Ebenen noch in die richtige Reihenfolge bringen.
Eine Ebene könnt Ihr verschieben indem Ihr diese mit der linken Maustaste auswählt und weiterhin gedrückt haltet. Per Drag & Drop kann dann die ausgewählte Ebene verschoben werden. Sobald Ihr die linke Maustaste loslasst, wird die Ebene an der entsprechenden Position eingeordnet.
 Die Ebenen sollten, wie rechts abgebildet, folgende Reihenfolge (von oben nach unten) haben.
Die Ebenen sollten, wie rechts abgebildet, folgende Reihenfolge (von oben nach unten) haben.
- Weiss 2
- Weiss 1
- Blau 2
- Blau 1
- Originalbild
Schritt 11 – Leuchteffekt mit Gaußscher Weichzeichner erstellen
In den nächsten Schritten wird der Leuchteffekt für das Lichtschwert erstellt. Dies geschieht indem Ihr bei jeder Ebene einen unterschiedlich starken Gaußschen Weichzeichner anwendet.
 Markiert zunächst aus der Ebenenliste die Ebene Blau 1 aus.
Markiert zunächst aus der Ebenenliste die Ebene Blau 1 aus.
Danach klickt Ihr in der Menüleiste auf Filter und wählt Weichzeichnen » Gaußscher Weichzeichner aus.
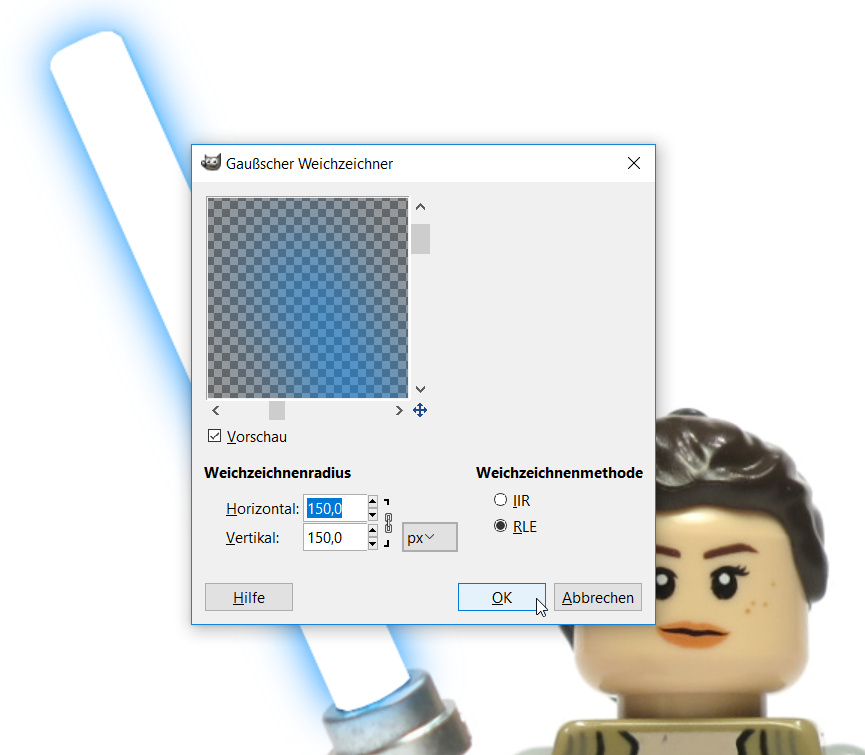
 Es öffnet sich der folgende Dialog.
Es öffnet sich der folgende Dialog.
Dort stellt Ihr unter Weichzeichen-radius jeweils 50px für Horizontal und Vertikal ein.
Wenn Ihr das Vorschaufenster auf das Lichtschwert bewegt, könnt Ihr erkennen, dass es unscharf und leicht durchsichtig wird.
Anschließen bestätigt Ihr mit OK.
 Wählt die Ebene Blau 2 aus der Ebenenliste aus.
Wählt die Ebene Blau 2 aus der Ebenenliste aus.
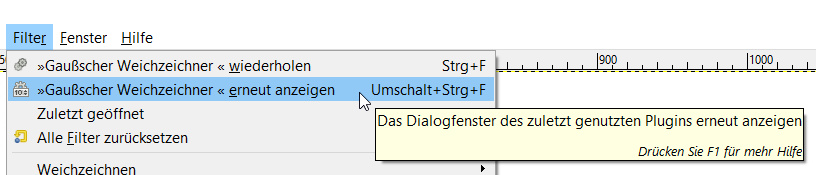
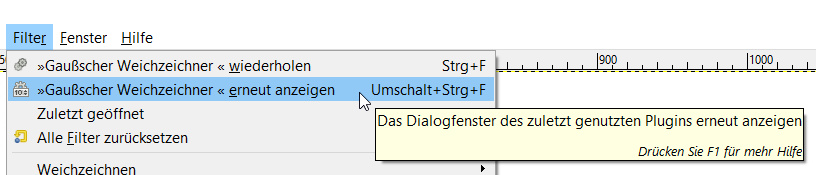
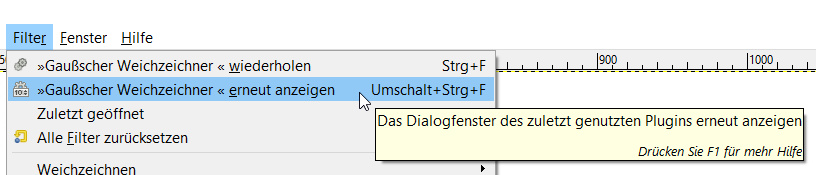
Ihr öffnet wieder den Gaußschen Weichzeichner indem Ihr in der Menüleiste auf Filter klickt und dann auf Gaußscher Weichzeichner erneut anzeigen.
 Daraufhin stellt Ihr für Horizontal und Vertikal jeweils 150 ein und bestätigt mit OK.
Daraufhin stellt Ihr für Horizontal und Vertikal jeweils 150 ein und bestätigt mit OK.
 Wählt die Ebene Weiss 1 aus der Ebenenliste aus.
Wählt die Ebene Weiss 1 aus der Ebenenliste aus.
Ihr öffnet wieder den Gaußschen Weichzeichner indem Ihr in der Menüleiste auf Filter klickt und dann auf Gaußscher Weichzeichner erneut anzeigen.
 Daraufhin stellt Ihr für Horizontal und Vertikal jeweils 2 ein und bestätigt mit OK.
Daraufhin stellt Ihr für Horizontal und Vertikal jeweils 2 ein und bestätigt mit OK.
Das rundet die Kanten der weichen Flächen etwas ab, damit der Übergang nicht so hart ist.
 Nun ist die letzte Ebene dran. Wählt die Ebene Weiss 2 aus der Ebenenliste aus.
Nun ist die letzte Ebene dran. Wählt die Ebene Weiss 2 aus der Ebenenliste aus.
Ihr öffnet wieder den Gaußschen Weichzeichner indem Ihr in der Menüleiste auf Filter klickt und dann auf Gaußscher Weichzeichner erneut anzeigen.
 Daraufhin stellt Ihr für Horizontal und Vertikal jeweils 10 ein und bestätigt mit OK.
Daraufhin stellt Ihr für Horizontal und Vertikal jeweils 10 ein und bestätigt mit OK.
Hier nochmal eine Übersicht mit welchen Einstellungen der Gaußschen Weichzeichner auf die jeweilige Ebene angewandt wird.
- Ebene Weiss 2: Horizontal = 10px; Vertikal = 10px;
- Ebene Weiss 1: Horizontal = 2px; Vertikal = 2px;
- Ebene Blau 2: Horizontal = 150px; Vertikal = 150px;
- Ebene Blau 1: Horizontal = 50px; Vertikal = 150px;
- Originalbild: kein Gaußscher Weichzeichner
Hinweis:
Für das gewählte Beispielbild funktionieren die Werte aus meiner Sicht recht gut. Je nachdem wie groß Eure Bildmaße und die darauf abgebildeten Objekte/Figuren sind, müsst Ihr etwas mit den Werten experimentieren bis Ihr mit dem Ergebniss zufrieden seid.
Schritt 12 – Das fertige Bild als JPG abspeichern
Euer fertiges Bild sieht dann in etwa wie folgt aus.

 Um das Bild nun im JPG-Format abzuspeichern klickt Ihr in der Menüleiste auf Datei » Exportieren als …
Um das Bild nun im JPG-Format abzuspeichern klickt Ihr in der Menüleiste auf Datei » Exportieren als …
 Gebt im Feld Name: den von Euch gewünschten Dateinamen ein und beendet in mit .jpg
Gebt im Feld Name: den von Euch gewünschten Dateinamen ein und beendet in mit .jpg
Wählt dann noch einen Ordner in den Ihr das Bild auf Euren PC abspeichern möchtet.
Hierdurch erkennt GIMP automatisch, dass Ihr in das JPG-Format exportieren wollt und öffnet den nachfolgenden Dialog.
 Die Qualität könnt Ihr selbst bestimmen. Ich habe hier mal 95% verwendet. Je weniger Ihr wählt desto schlechter wird das Bild.
Die Qualität könnt Ihr selbst bestimmen. Ich habe hier mal 95% verwendet. Je weniger Ihr wählt desto schlechter wird das Bild.
Anschließend bestätigt Ihr den Dialog mit einem Linksklick auf Exportieren.
Das JPG-Bild wird dann im gewälten Ordner abgespeichert.
Zusammenfassung
Geschafft, das Bild ist fertig bearbeitet. Hier nochmal eine kleine Übersicht, welche Arbeitsschritte Ihr durchgeführt habt.
- Voraussetzung – GIMP und Bild vorbereiten
- Neue Ebene Weiss 1 anlegen
- Lichtschwert mit dem Werkzeug Freie Auswahl nachzeichnen
- In Ebene Weiss 1 die Auswahl mit dem Füllen Werkzeug weiß einfärben
- Neue Ebene Blau 1 anlegen
- Füllfarbe auf Blau ändern
- In Ebene Blau 1 die Auswahl mit dem Füllen Werkzeug blau einfärben
- Die Auswahl um das Lichtschwert aufheben/beenden
- Ebene Blau 1 und Weiss 1 duplizieren
- Duplizierte Ebenen umbenennen
- Ebenen in richtige Reihenfolge bringen
- Weiss 2
- Weiss 1
- Blau 2
- Blau 1
- Originalbild
- In jeder Ebene den Filter Gaußscher Weichzeichner mit unterschiedlichen Einstellungen anwenden
- Ebene Weiss 2: Horizontal = 10px; Vertikal = 10px;
- Ebene Weiss 1: Horizontal = 2px; Vertikal = 2px;
- Ebene Blau 2: Horizontal = 150px; Vertikal = 150px;
- Ebene Blau 1: Horizontal = 50px; Vertikal = 150px;
- Originalbild: kein Gaußscher Weichzeichner
- Fertiges Bild als JPG exportieren
Abschluss
Für Stop-Motion-Filme müsst Ihr jedes einzelne Bild auf diese Art und Weise bearbeiten. Das kann schon mal anstrengend werden. Wenn Ihr allerdings erstmal im Fluß seid, geht es relativ schnell von der Hand.
Ich hoffe dieses Tutorial hat Euch gefallen und hilft Euch Lichtschwert-/Laserschwert-Effekte zu erzeugen. Hinterlasst gerne Eure Meinung zu dem Artikel in den Kommentaren.
Ich wünsche Euch eine schöne Brickzeit und viel Erfolg beim Bilder bearbeiten.











Vielen Dank für die Anleitung! Es ist (nach Jahren) die erste, die ich endlich erfolgreich nachbauen konnte. Das Ergebnis ist in meiner Geschichte https://im-chaos-daheim.de/geschichten.php?art=starwars&titel=Quinns%20Mission zu sehen.
Hi,
freut mich, dass dir die Anleitung geholfen hat. Übrigens ein sehr interessantes Konzept mit der Geschichte. Finde ich super! Mach weiter so.